به عنوان یک طراح وب سایت، داشتن ابزارهای مناسب در اختیار شما می تواند به میزان قابل توجهی بهره وری و کارایی شما را افزایش دهد. طراحان وب سایت به طور مداوم به دنبال راه هایی برای بهبود بهره وری و بهبود فرآیند طراحی خود هستند. یکی از این ابزارها که به بخشی ضروری از جعبه ابزار هر طراح تبدیل شده است، اکستنشن یا افزونه های مرورگر Google Chrome است، یک مرورگر وب محبوب که به دلیل تطبیق پذیری و کتابخانه گسترده افزونه هایش شناخته شده است. در این مقاله از گروه مای لیان، ما بهترین افزونههای کروم را که میتوانند به ارتقای فرآیند طراحی وب شما کمک کنند، بررسی میکنیم. از طراحی و توسعه گرفته تا بهینهسازی و بهرهوری، این افزونهها طیف وسیعی از قابلیتها را برای سادهسازی گردش کار و افزایش خلاقیت شما ارائه میدهند.
در دنیای طراحی وب سایت، افزونه های کروم می توانند متحدان قدرتمندی برای طراحان باشند. آنها طیف گسترده ای از ابزارها و قابلیت ها را ارائه می دهند که می تواند روند طراحی را تا حد زیادی بهبود بخشد. بیایید برخی از بهترین افزونههای کروم را که هر طراح وبسایتی باید استفاده کند، بررسی کنیم.
1. افزونه ColorZilla: کامل کردن پالت های رنگی
وقتی صحبت از طراحی وب می شود، انتخاب رنگ های مناسب بسیار مهم است. ColorZilla یک افزونه ضروری کروم برای طراحانی است که به طور گسترده با رنگ ها کار می کنند. با ColorZilla، طراحان به راحتی می توانند رنگ ها را از هر صفحه وب شناسایی و استخراج کنند. با ابزار پیشرفته قطره چکان و انتخابگر رنگ آن، می توانید بدون زحمت کدهای رنگ را از صفحات وب استخراج کرده و پالت های هماهنگ ایجاد کنید.
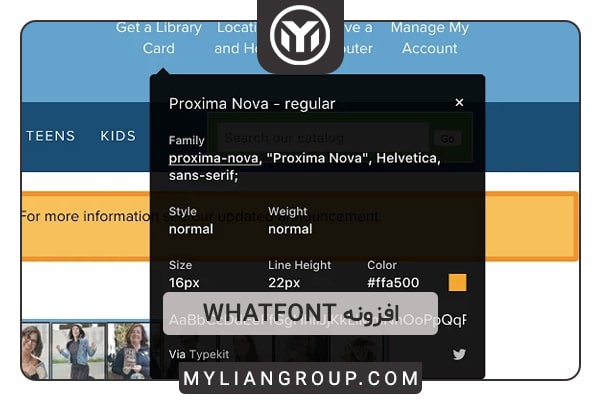
2. افزونه WhatFont: اسرار تایپوگرافی را کشف کنید
تایپوگرافی نقش مهمی در طراحی وب سایت ایفا می کند و WhatFont شما را قادر می سازد تا با یک کلیک ساده فونت ها را در هر صفحه وب به راحتی شناسایی کنید. این ابزار با نگه داشتن ماوس روی عناصر متن، نام فونت، اندازه، ارتفاع خط و رنگ را نشان می دهد و نیاز به حدس و گمان های خسته کننده را از بین می برد. با WhatFont، می توانید به سرعت برای انتخاب های تایپوگرافی خود الهام بگیرید و ترکیب فونت های مناسب را برای پروژه های خود بیابید.
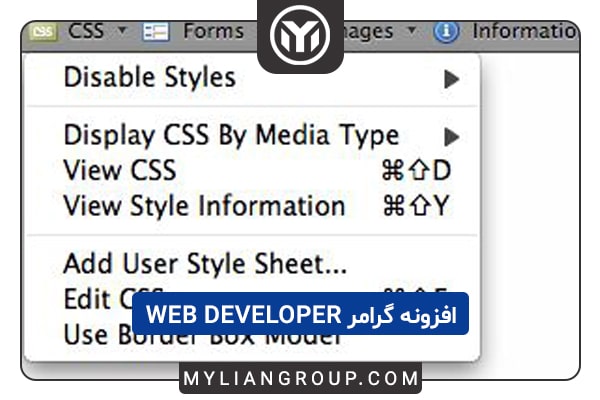
3. افزونه توسعه دهنده وب (Web Developer): توانمندسازی طراحی و توسعه
افزونه Web Developer یک جعبه ابزار جامع برای طراحان و توسعه دهندگان است. ویژگی های زیادی برای تجزیه و تحلیل و دستکاری صفحات وب ارائه می دهد. ویژگی هایی مانند غیرفعال کردن جاوا اسکریپت، تجزیه و تحلیل CSS، اندازه گیری عناصر و بازرسی کد را ارائه می دهد. Web Developer مجموعهای از ابزارها را ارائه میکند که فرآیند طراحی و توسعه را ساده میکند.
4. افزونه خط کش Redux: اندازه گیری های طراحی دقیق
افزونه Redux، ابزاری ساده و در عین حال قدرتمند برای اندازه گیری و تراز کردن عناصر در یک صفحه وب است. اندازه گیری های دقیق طراحی برای ایجاد وب سایت های بصری جذاب و کاربر پسند بسیار مهم است. اکستنشن خط کش صفحه Redux به شما امکان می دهد عناصر را در یک صفحه وب با دقت کامل پیکسل اندازه گیری کنید. این برنامه افزودنی یک خط کش و یک راهنمای ابزار برای ابعاد فراهم می کند که به شما امکان می دهد فاصله، تراز و تناسب را بدون زحمت ارزیابی کنید. این افزونه تضمین می کند که طراحان ثبات و دقت را در طول فرآیند طراحی خود حفظ می کنند.
5. افزونه گرامر Grammarly: نوشتن خود را بالا ببرید
ارتباط بی عیب و نقص برای انتقال موثر ایده های شما ضروری است. افزونه Grammarly، یک افزونه بسیار محبوب کروم است که به طراحان و نویسندگان کمک می کند تا اشتباهات گرامری و املایی را حذف کنند. پیشنهادات و توضیحات بیدرنگ را برای افزایش وضوح و خوانایی محتوای شما ارائه میدهد. Grammarly تضمین می کند که نوشته شما بی عیب و نقص و حرفه ای است.
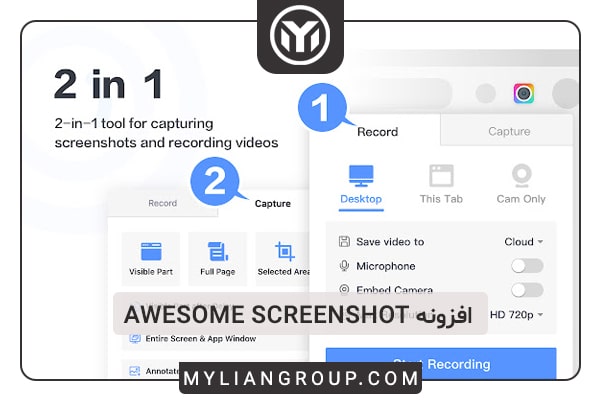
6. افزونه Awesome Screenshot:
Awesome Screenshot یک برنامه افزودنی همه کاره است. طراحان می توانند از کل صفحات وب یا بخش های خاص اسکرین شات بگیرند و سپس حاشیه نویسی اضافه کنند، اطلاعات حساس را محو کنند یا عناصر مهم را برجسته کنند. این افزونه برای به اشتراک گذاری ایده های طراحی، گزارش مشکلات و همکاری با اعضای تیم عالی است.
7. افزونه CSS Peeper:
اکستنشن CSS Peeper یک افزونه مفید است که به طراحان امکان می دهد کدهای CSS را از هر صفحه وب بررسی و استخراج کنند. این به کاربران اجازه می دهد تا ویژگی های CSS عناصر خاص را مشاهده کنند و حتی کد را با یک کلیک کپی کنند. این افزونه به ویژه برای طراحانی مفید است که به دنبال الهام گرفتن از وب سایت های دیگر هستند یا مایل به یادگیری و تجزیه و تحلیل تکنیک های مختلف CSS هستند.
8. افزونه تغییر اندازه پنجره Window Resizer:
مانند، Window Resizer یک افزونه ارزشمند برای طراحی وب سایت های واکنش گرا است. این به طراحان اجازه می دهد تا اندازه پنجره مرورگر را برای شبیه سازی اندازه ها و وضوح های مختلف صفحه نمایش تغییر دهند. با Window Resizer، طراحان می توانند اطمینان حاصل کنند که وب سایت های آنها در دستگاه های مختلف، از دسکتاپ گرفته تا تلفن های هوشمند، عالی به نظر می رسند.
جمع بندی
در دنیای رقابتی طراحی وب، استفاده از ابزارهای مناسب می تواند تفاوت قابل توجهی در کیفیت و کارایی کار شما ایجاد کند. با استفاده از قدرت این افزونهها، طراحان میتوانند بهرهوری خود را افزایش دهند، گردش کار را سادهتر کنند و وبسایتهای بصری خیرهکننده ایجاد کنند.
سوالات متداول
1. آیا استفاده از این افزونههای Chrome رایگان است؟
بله، اکثر افزونه های کروم ذکر شده در این مقاله به صورت رایگان در دسترس هستند. با این حال، برخی از برنامههای افزودنی ممکن است ویژگیها یا اشتراکهای ممتاز اضافی را ارائه دهند.
2. آیا می توان از این افزونه ها در مرورگرهای دیگر استفاده کرد؟
افزونه های مورد بحث در این مقاله به طور خاص برای مرورگر کروم طراحی شده اند. با این حال، عملکردهای مشابه ممکن است به عنوان افزونه یا افزونه برای مرورگرهای دیگر در دسترس باشد.
3. چگونه می توانم افزونه های کروم را نصب کنم؟
برای نصب افزونه کروم، کافی است از فروشگاه وب کروم دیدن کنید، افزونه مورد نظر را جستجو کنید و روی دکمه «افزودن به کروم» کلیک کنید. برنامه افزودنی نصب شده و آماده استفاده خواهد بود.
4. آیا می توانم از این افزونه ها در ویندوز و مک استفاده کنم؟
بله، افزونه های کروم با هر دو سیستم عامل ویندوز و مک سازگار هستند.
5. آیا این افزونه ها برای مبتدیان مناسب هستند؟
کاملا! برنامه های افزودنی ذکر شده در این مقاله کاربرپسند هستند و برای پاسخگویی به طراحان در هر سطح مهارت طراحی شده اند. چه یک مبتدی یا یک حرفه ای با تجربه باشید، این افزونه ها می توانند به شما در تلاش های طراحی وب سایت شما کمک زیادی کنند.
در پایان شما را با برخی از خدمات گروه مای لیان آشنا می کنیم:










مقاله مفیدی بود ، خیلی استفاده کردیم ، متشکر از گروه مای لیان بابت مقالات خوب
سلام. مقاله خیلی مفید و عالی ایی بود.
ببخشید من افزونه کالر زیلا دانلود کردم ولی کد رنگی را کپی نمیکنه. میتوانید بگید مشکل از کجاست یا افزونه مثبش را معرفی کنید؟
سلام جناب رییسی
خوشحالیم که از مقاله استفاده کرده اید ، برای حل این مشکل افزونه را حذف و مجددا فعال سازی نمایید